Una solución común para las webs de los hospitales públicos de Aragón
Codiseñamos con personal de los hospitales y los sectores sanitarios de Aragón una arquitectura común de la información para sus sitios web, creando soluciones compartidas y reutilizables.
El proyecto del rediseño de la atención a la ciudadanía en salud, en el que nos encontramos inmersos en el equipo SDA, ha abierto la oportunidad de abordar un proyecto relativamente sencillo pero que puede tener un gran impacto en la usabilidad de un servicio público: las webs corporativas de los hospitales públicos.
Al comenzar este trabajo en la primavera de 2022, los diseñadores de Fractal Strategy que formamos parte del equipo SDA detectamos que uno de los hospitales de referencia en Aragón se encontraba en pleno proceso de rediseño de su web.
Tener una presencia digital adecuada es una necesidad que comparten todos los hospitales. Estos sitios web permiten reunir la información más básica del centro, como los servicios, datos de contacto u organigrama. Pero también son necesarios para que cada hospital publique información sobre iniciativas de investigación, programas especiales, estrategias concretas, atraer talento… La consecuencia de esta necesidad, como habíamos detectado en la fase de descubrimiento, era un creciente ecosistema de webs dispares.

Una solución global para todo el ecosistema de webs
Decidimos aprovechar la oportunidad para construir en común unos pilares compartidos para la creación de webs, atendiendo al principio de crear soluciones globales y que puedan ser reutilizadas.
Para llevar adelante esta tarea, se crea un grupo de trabajo, formado por profesionales de la sanidad pública aragonesa y el equipo de diseño, que ha abordado los siguientes aspectos:
- Identificar necesidades comunes de comunicación y servicios, para diseñar así una arquitectura común que atienda a criterios de usabilidad y que sea aplicable a todas las webs.
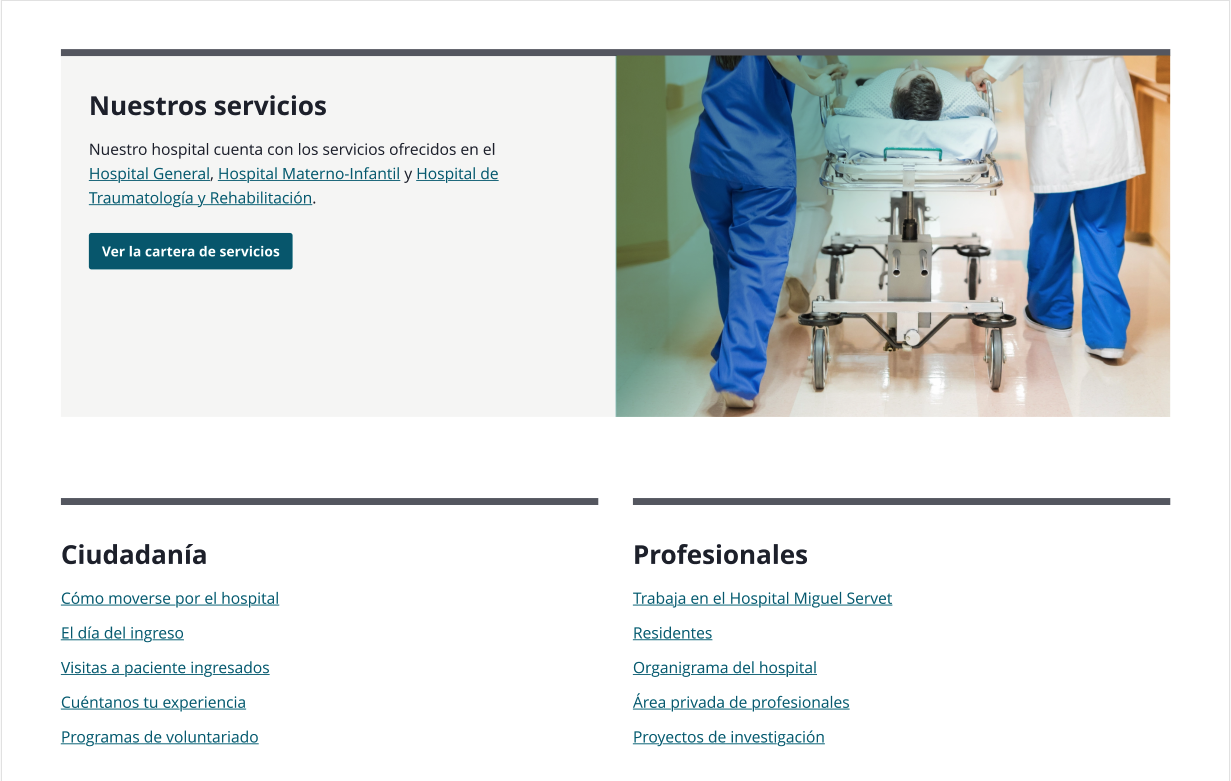
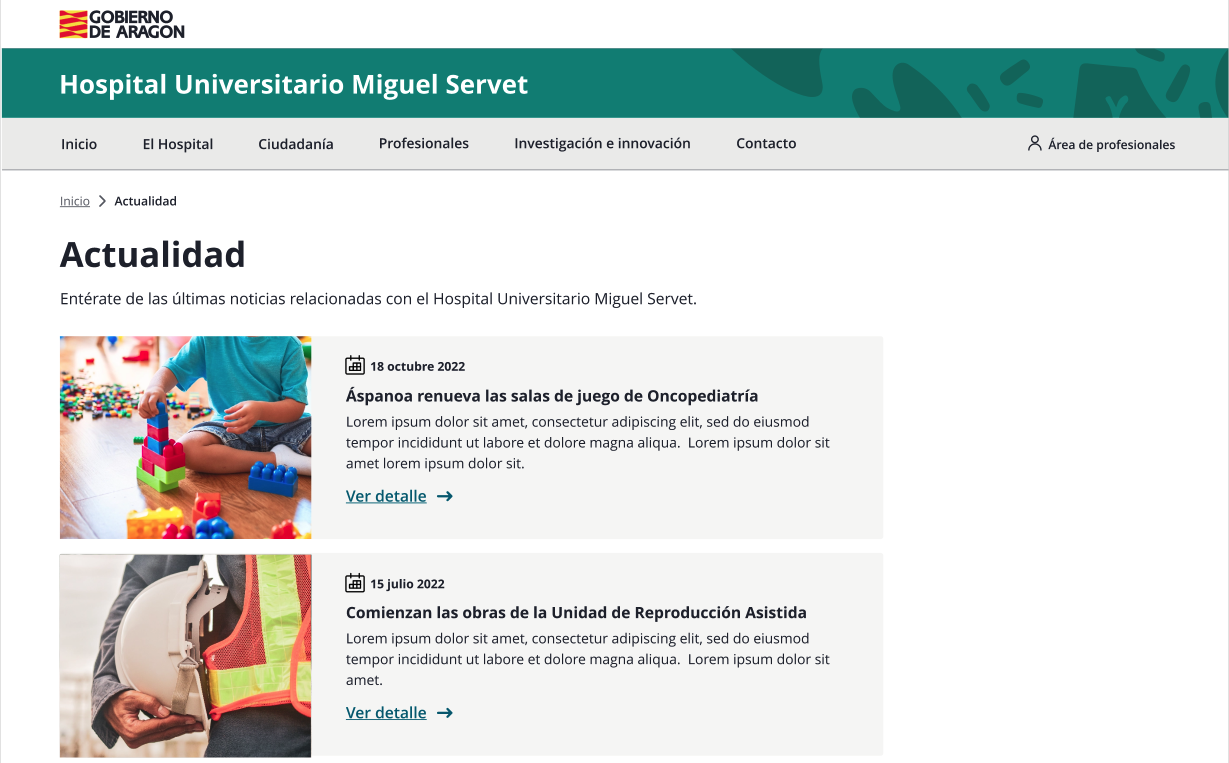
- Diseñar plantillas para la interfaz de usuario con DESY. Las webs, como productos digitales, aprovechan el trabajo realizado para el sistema de diseño del Gobierno de Aragón en cuanto al diseño de los elementos de interacción (títulos, botones, menús…) y patrones de interacción.
- Dar una consistencia corporativa en el aspecto visual, mediante una serie de elementos comunes como las cabeceras o los menús, a estas webs para que se identifiquen claramente como parte de los servicios del Salud y el Gobierno de Aragón.

Arquitectura de la información para una mejor usabilidad
La arquitectura de la información es una parte del trabajo de la experiencia de usuario que se enfoca en organizar, estructurar, etiquetar e interrelacionar los contenidos de una web, aplicación o herramienta digital, de manera que para las personas usuarias sea fácil encontrar la información que buscan o la tarea que quieren completar.
Se trata de un trabajo que exige mirar a todas las piezas que componen el puzle del producto y también una visión panorámica de las relaciones entre ellas.
En este proyecto, nos propusimos trabajar esa estructura de manera compartida, para lograr una estructura común que aporte consistencia a todas las webs. De esta manera, logramos que la ciudadanía se familiarice con ella, que encuentre la información que busca siempre en el mismo lugar independientemente del hospital que tenga como referencia, o que no tenga que volver a aprender la estructura de la web si cambia de residencia y, por tanto, de centro hospitalario.
Cocreando la estructura de contenidos
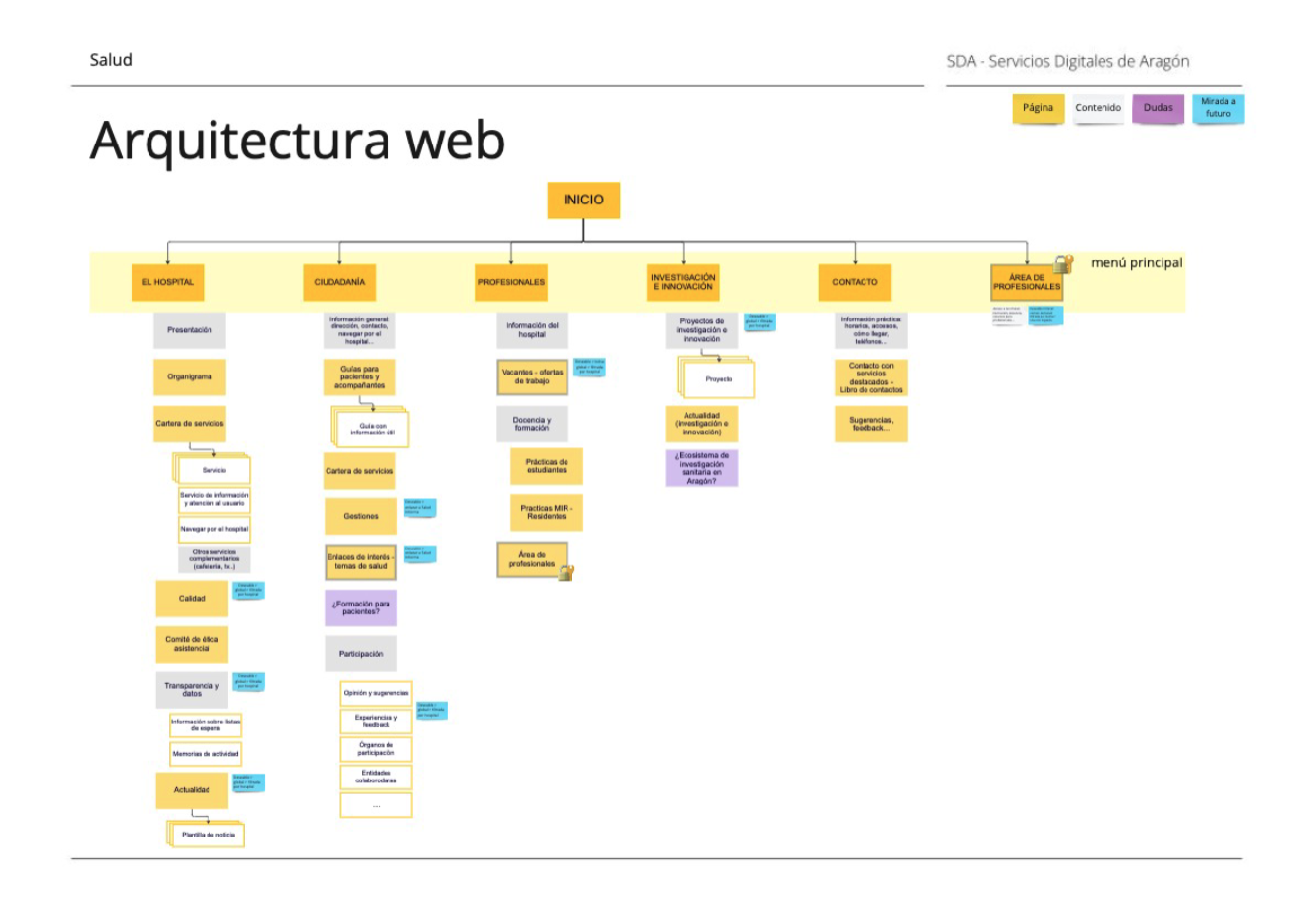
Para este trabajo, partimos del conocimiento del equipo, en el que hay profesionales de hospitales de los diferentes sectores con los que identificamos los principales contenidos que debería tener cualquier web de un hospital. Este análisis lo completamos el equipo de diseño, a partir de la observación de las webs ya existentes y el análisis de buenas prácticas.

El resultado es un árbol de las páginas de una web modelo, que se puede ver en la figura superior (en amarillo), y que se ha diseñado atendiendo a estos criterios y se ha completado con el contenido específico (en gris) y que nos ha servido para validar algunas partes e identificar posibles mejoras en otras. También para anotar aquellos contenidos en los que hallamos oportunidades de mejora en el futuro (azul).
Esta arquitectura ha sido la base del diseño de una serie de plantillas, creadas a partir del sistema de diseño DESY, que de ahora en adelante permitirán que en el futuro, aquellos hospitales y sectores sanitarios que se planteen la renovación de su web, puedan partir de una base común lista para utilizar, de una manera independiente y haciendo un mejor uso de los recursos disponibles.